
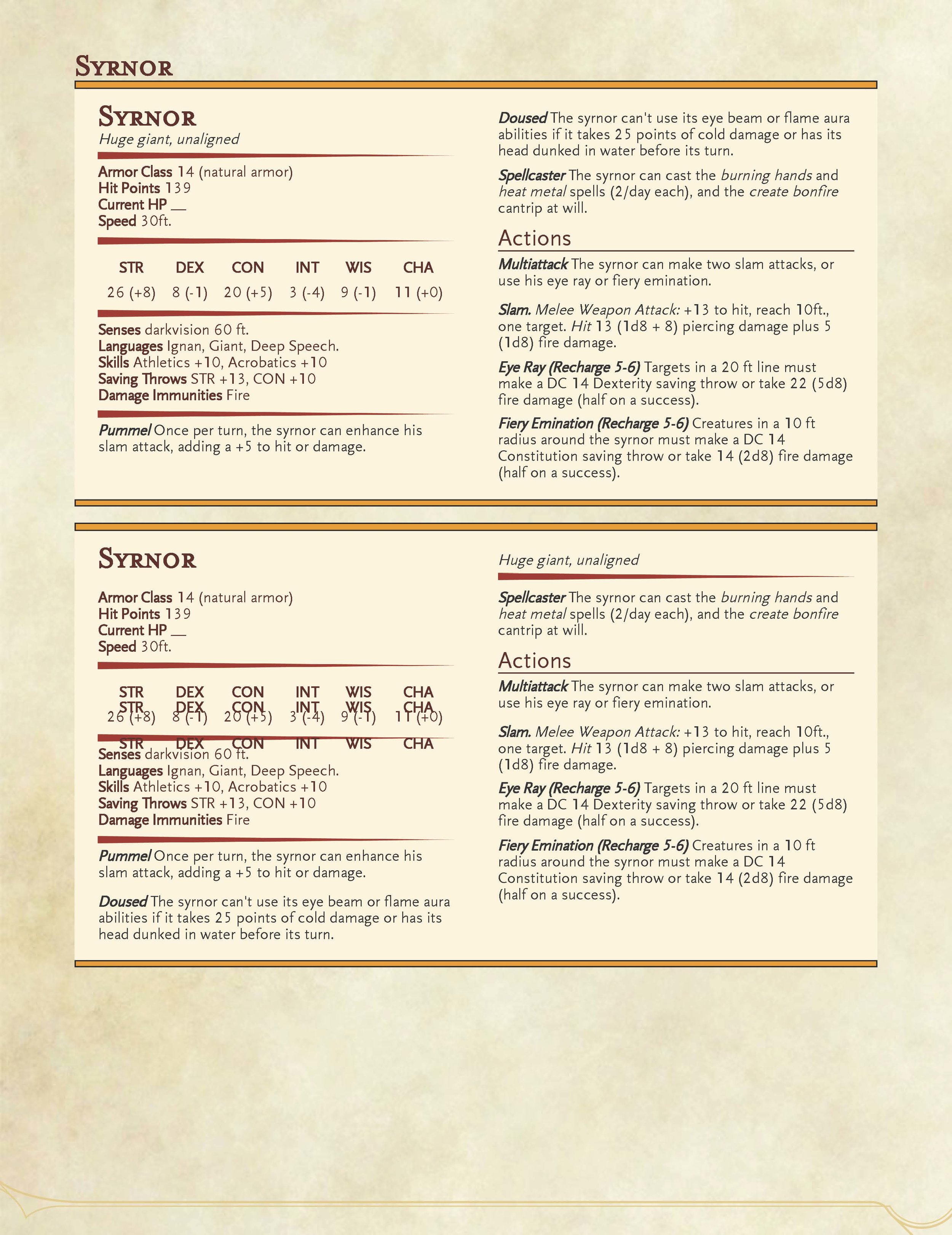
Statblock5e provides an easy way to display a creature statblock that looksalmost exactly like the statblocks from the 5th edition D&D Monster Manual.
The targeted creature must succeed on a DC 14 Constitution saving throw or be paralyzed for 1 minute. The target can repeat the saving throw at the end of each of its turns, ending the effect on itself on a success. Apr 4, 2018 - A blog about D&D, homebrews, and gaming. Home of the Pokemon D&D 5e conversion Pokedex!
This is implemented as a set of custom elements following the WebComponents specs: ES Modules, CustomElements, and the Shadow DOM.
While statblock5e has been tested the most in Chrome, it may also work in any browser that properly implements the Web Components v1 specs. Make sure you are using at least Chrome 61 or Firefox 63.
There are no dependencies (JavaScript or otherwise), this is entirelyself-contained.
There's very little JavaScript actually; just a bit of boilerplate thatdefines the custom elements and some minor logic for computing the ability modifiersfor the ability table. Other than that, it's pure HTML, CSS & SVG.
Here's the markup that produced the above picture. No user-level CSS orJavaScript is necessary.
The example text is copyright Wizards of the Coast; they make it available forfree on their website through the D&D 5E Basic Rules (it's in theDM supplement).
Visual differences from the MM statblocks
Unfortunately this statblock isn't quite pixel-perfect with regards to thestatblocks in the MM. The differences are:

- Different typefaces used. I'm told that the body typeface used in the MM is FF Scala Sans and the one used for the monster name headings is Mrs Eaves Petite Caps. They're not available for free from Google Fonts, so substitutes are used instead.
- No textured background. Obviously, I don't have access to the original textures WotC used. Even if I did, I'm not sure I'd use them since that would mean serving images which I wanted to avoid (scaling/resolution/deployment issues etc).
- No textured block border. Same as above.
There are probably other differences as well but I haven't noticed them. I triedto stick as close to the original as reasonably possible; for instance, I spentwaaay too much time getting the drop-shadow to be the 'correct' shade ofbrown and the tapered horizontal rule to render just right. Why? Because Ihad nothing better to do and it was fun! :)
FAQ
Is there a single-file version?
The demo.html file in the repository HTML-imports the other HTMLsource files. There's also demo-inlined.html which rendersexactly the same but has all the HTML-imports inlined directly into thedocument.
The Python script that produces the inlined version is alsoavailable.
How do I make two-column layouts?
See the demo-two-column.html file (here's a renderedimage). The key thing to notice is the use of the data-two-columnattribute on the <stat-block> element. You can also use thedata-content-height attribute to tweak the layout. See thecomments in the demo file for details.
Why aren't you using polyfills?
While polyfills for Web Components do exist, they're not perfect andrequire a preprocessing stage that inlines all HTML imports and rewrites the newCSS selectors like :host, ::content, /deep/ etc. There's no easy way totie all this together and frankly, I don't care enough since I'll personallyonly use this for locally hosted pages rendered in Chrome.

If someone wants to do the required work to implement the whole preprocessingpipeline, pull requests are welcome.
Version History
.jpg)
0.0.5
- Updated to the WebComponents v1 spec, since several aspects of WebComponents v0 are being removed in Chrome 73.
- Use ES Modules instead of HTML Imports.
- Use Custom Elements v1 instead of
registerElement(). - Use
createShadowRoot()instead ofattachShadow(). - Use
<slot>instead of<content>. - Define
data-content-heightas a CSS custom property instead of as an HTML attribute, so we don't have to use a javascript hack to set the height of the stat-block. - Rewrite
inline-imports.pyto parse the ES module and HTML template files.
0.0.4
- Fixed issue with text floating outside the statblock on Chrome 50+.
0.0.3
- Simpler way of supporting two-column layout.
0.0.2
<property-line>can now be used for legendary actions since it doesn't hardcode red text.- Support for two-column layout! See the new item in the FAQ.
- Now supporting multiple
<p>elements inside<property-block>. All<p>'s after the first will have an indent like in the MM. - Increasing h3 size to be closer to MM.
- Increasing line height of body font to be closer to MM.
- Using a new typeface for monster name heading. Should be closer to MM.
- Slightly increased body font size to be closer to MM font metrics.
0.0.1
Dnd 5e Beholder Stat Block Maker
- Initial release.
Dnd 5e Beholder Stat Block Creator
License
Dnd 5e Beholder Stat Block 5e
This software is licensed under the Apache License, Version 2.0.