The SVG (Scalable Vector Graphic) file-format is an XML-based vector in that can be used on the web right now. Not only are they crisp at any size they are scaled to, but they are supported by IE9+, Firefox, Chrome, and Safari. For IE8 and below, you can provide a fallback PNG. Simple icons and logos are good candidates for the format, as they are often the first noticeable elements of a design that will look blurry on a retina display.
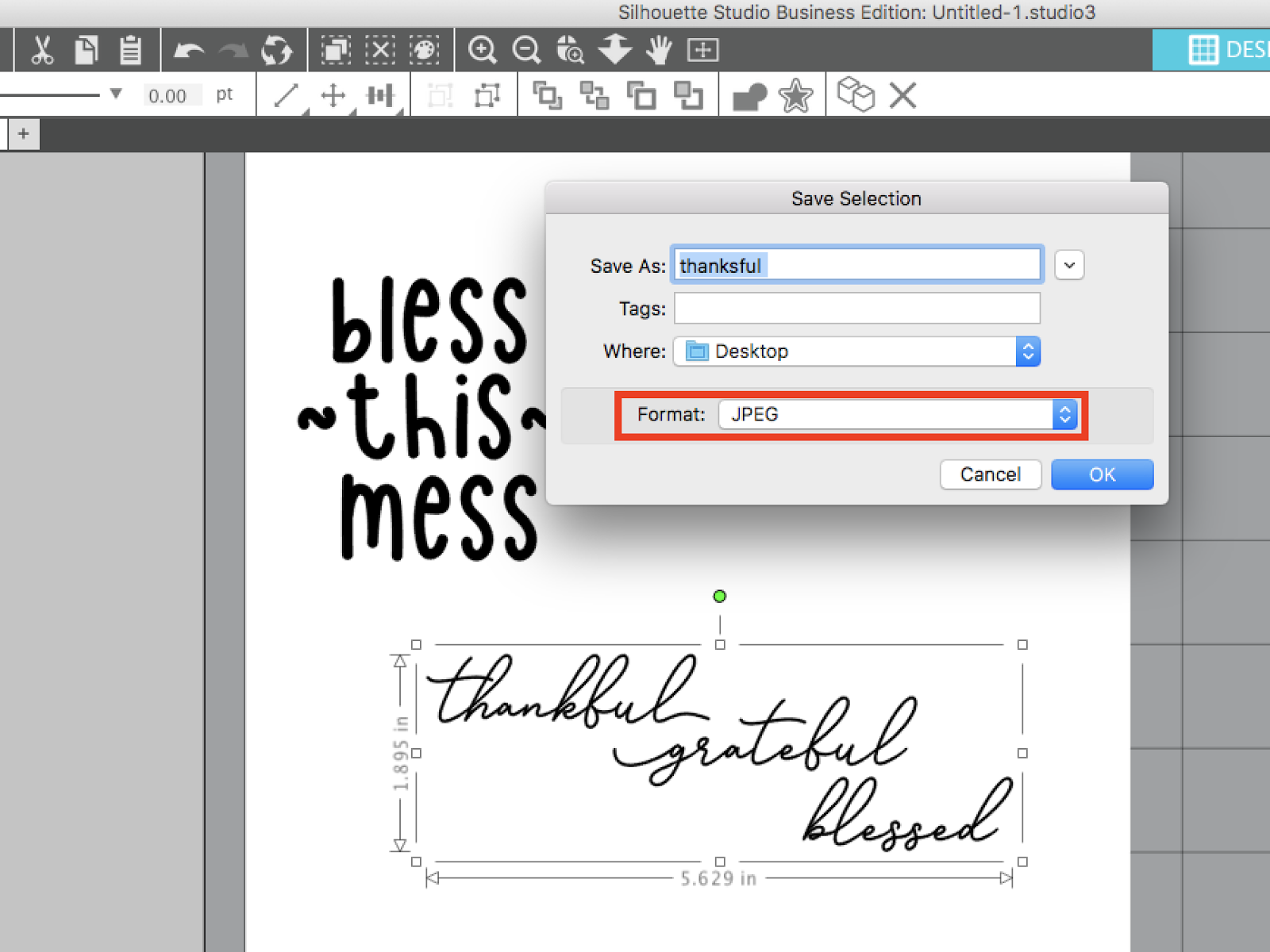
You can upload an image to Cricut Design Space, and save it as a cutting file, but this is not the same as creating a SVG file. Because this image can only live in Cricut Design Space. There is no way to export that file from Design Space. I go over the process for uploading an image and saving it as a cut file in detail HERE. As you know vector graphics with shadow (or with any other style) effect created in Illustrator are raster effect. Here is the image preview from Illustrator. And it looks pixepixed. If you will use inIllustrator SVG filters that are located in 3d Effect and will apply SVG Shadow filter you will get this code. Download Pre K Nailed It SVG 1st Grade cut file Last Day of School SVG and DXF Files Silhouette Studios, Cameo, Cricut, Instant Download Scal Free by SVG Design - May 08, 2021 Free SVG File. How to save Cricut Design as SVG files outside of Cricut Design Space. This is one is a bit tricky. Cricut purposely do not let you export your designs for a reason. They do not want every taking their Cricut Access design outside the app.
You’ll probably want to use some SVGs if:
- You’re creating a responsive website, or
- You want to support iOS devices with a retina display
SVG Cropping
When exporting your SVG from Illustrator, it’s important to note that the “artboard” canvas around your vector should be cropped, so that there isn’t any extra white space. This is a common mistake that I’ve noticed in the last few SVGs provided to me from different designers. This is not typically something that matters when dealing with vector source files, but when SVGs are used on the web, they are linked to just like an image, and the extra white space will be displayed.
Besides changing the size of your artboard and manually scaling your vector elements, there is a quick way to crop the artboard in Illustrator CS6:
- Select everything that should be included in the SVG
- Select Objects -> Artboards -> Fit Artboard to Bounds
For those of you still on CS3, you’re in luck. There is a way.
- Activate the Artboard tool (Shift-O)
- Double click your vector, and it should adjust the artboard to fit
Dimensions of your Vector
Although it’s a vector, you may want to keep the size of the SVG at the initial default size it is displayed on the site. You can always change this by opening up the SVG file in a text editor and changing the width and height at the top.
Illustrator SVG Export Settings

For the best compatibility, use the following settings
- Profile: SVG 1.1
- Type: Convert to outline – This makes sure that any text used is converted to shapes.
- Image location: Embed – If you are including bitmap images (probably not), they will be included in the file, rather than linked to separate files.
- Decimals: This is the level of precision. You may want to set to 2 or 1 decimals (default 3) to decrease the file size.
- Keep “Compressed” and “Optimized for Adobe SVG Viewer” unchecked (Visible in main “Save for Web” export menu in Adobe CS3).
For a full overview of all the settings in detail, check out this post on StackOverflow:
Example Scaled SVG Test
As a test, I tried exporting an SVG with the decimal option set to 1, 2, and 3.
Avoid Filters and Effects in Your Vector
The last logo I attempted to save out as an SVG had some color variations. I could not find any info on this specific issue, but it may have had something to do with the radial gradient or a layer style used. In the process I discovered a few tips about what may be causing your SVG to look wrong.
Avoid any special filters and effects. Keep your shapes solid and as basic as you can. Don’t use Multiply Layers; Just like on PSDs for a web design where PNGs will be exported, avoid any layers set to multiply, because they will not work in the web browser.
Performance Issues and Downsides

When SVGs start getting too complicated, or you are using a lot of them, both the file size and rendering performance may become an issue. Since the browser is doing all the CPU processing to render all the lines and shapes dynamically, be careful that this isn’t too much for a mobile phone to handle. Others on the web have more to say about this:
- This article at Smashing Magazine has an interesting section about performance, with some additional links.
Export from Photoshop?
If you have a vector in a Photoshop layer, there is currently no way to export it without purchasing a 3rd-party plugin. So your best bet is to copy your vector path in Photoshop and paste it directly into a new document in Illustrator, or to export as EPS with the “export vectors” option checked, and then export your SVG from Illustrator.
Find and fix web accessibility issues with ease using axe DevTools Pro. Try for free!
Say you have a graphic like this in Adobe Illustrator:
Note how the art doesn’t touch the edges of the artboard. Say you want that space around it, and you want to save it as SVG for use on the web.
Nope: Save for Web
THE CLAW! You’ll see space around here, but unfortunately the classic Save for Web dialog doesn’t export as SVG at all, so that’s not really an option.

They are already calling this a “legacy” feature, so I imagine it’ll be gone soon.
Nope: Export As
The “Export As” feature supports SVG, and you’ll likely be pretty pleased with the output. It’s fairly optimized, cruft-free, and pretty much ready to use on the web.
But… it crops to the art with no option to change that, so we’ll lose the space around that we’re shooting for here.
Export Cricut Project
A possible work around here is putting a rectangle behind the art with the spacing around it we need, but then we get a rectangle in the output, which shouldn’t be necessary.
Nope: Asset Export
The Asset Export panel is mighty handy, but you the export crops to the art and there is no way to change that.
How To Export Svg From Cricut

Yep: Export for Screens
Free Svg For Design Space
The trick in preserving the space is to export the artboard itself. You can do that from the Export for Screens dialog.
Export Svg From Design Space
The viewBox will then reflect the artboard and the space we have left around the art. That’s what we were aiming for, so I’m glad there is a way!